Django视图层
1.FBV与CBV
FBV:基于函数的视图CBV:基于类的视图
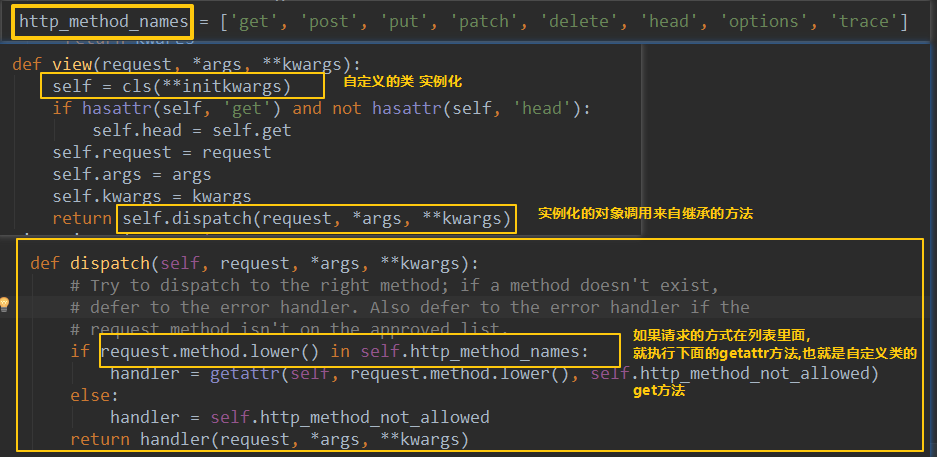
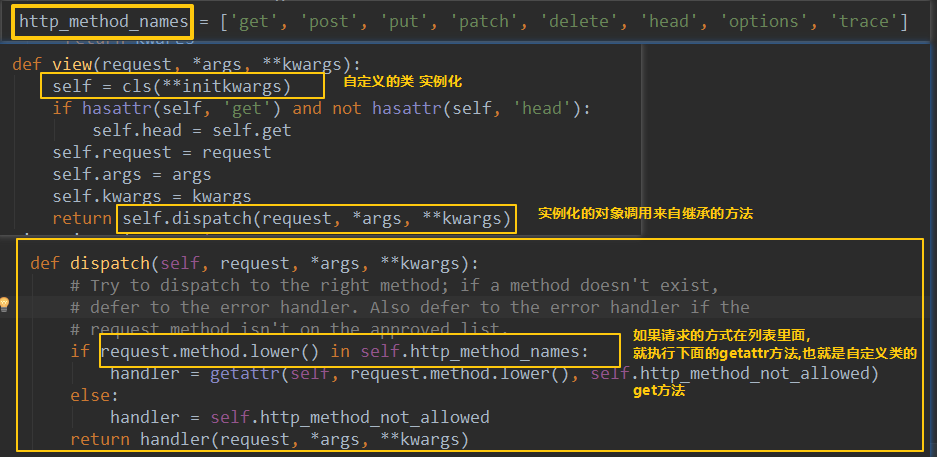
无论是FBV还是CBV路由层都是路由对应视图函数内存地址CBV:# 路由层代码from app01 import viewsurlpatterns = [ # url(r'^mycls/',views.view) url(r'^mycls/',views.MyLogin.as_view())]# 视图层代码from django.views import Viewfrom django.shortcuts import HttpResponseclass MyLogin(View): def get(self,request): return HttpResponse('get') def post(self,request): return HttpResponse('post')1> views.py里面的MyLogin类中并没有定义as_view()方法,在其继承的父类中定义了as_view方法,且被@classonlymethod装饰器装饰,作为类的函数;2> 该方法下面包含了一个view闭包函数,返回定义的view函数的内存地址,回到urls,再执行返回的view这个方法;3> 在view函数内部,实例化了一个自定义类的对象,返回这个对象的dispatch方法(该方法在View这个类内部,定义为对象方法);4> dispatch方法中,获取了request方法的请求方式,判断是否为八种请求方式中的一种,是,则去执行自定义类中的相应请求的方法;5> 执行的便是在自定义类中定义的get/post方法。 

2.JsonResponse
方式一:import jsondef index(request): res = {'name': '张三', 'password': 18} return HttpResponse(json.dumps(res))渲染到前端结果:# {"name": "\u5f20\u4e09", "password": 18}方式二:from django.http import JsonResponsedef index(request): res = {'name': '张三', 'password': 18} return JsonResponse(res,json_dumps_params={'ensure_ascii':False})渲染到前端结果:# {"name": "张三", "password": 18}print('path:',request.path)print('full_path:',request.get_full_path())path: /upload_file/full_path: /upload_file/?name=jason 3.简单的文件上传
前端需要注意的点: 1.method需要指定成post 2.enctype需要改为multipart/form-data格式 前端html:
后端暂时需要注意的是 1.配置文件中注释掉csrfmiddleware中间件 2.通过request.FILES获取用户上传的post文件数据 后端接收数据逻辑:file_obj = request.FILES.get('my_file') print(file_obj.name) with open(file_obj.name,'wb') as f: for line in file_obj.chunks(): f.write(line)
4.request的方法
request.method:表示提交请求使用的HTTP方法。它总是大写的。request.GET:一个类字典对象,包含所有的HTTP的GET参数的信息。request.POST:一个类字典对象,包含所有的HTTP的POST参数的信息。request.FILES:一个类字典对象,包含所有上传的文件。request.path:一个字符串,表示请求的路径(不含域名)。request.get_full_path():一个字符串,表示请求的完整路径。request.body:一个字符串,代表请求报文的主体。